SOBRE O PROJETO
Se já tiver analisado o estudo de caso do aplicativo do CAMPING, siga diretamente para a análise deste estudo clicando aqui.
visão geral
Desenvolvido em um mês (de dezembro de 2024 a janeiro de 2025) para o curso de UX da Google, o projeto propõe a criação de um website para uma loja de equipamentos de camping anunciar e vender seus produtos.
Embora no ambiente profissional seja comum manter a coerência estética entre o app e o website, por se tratar de um estudo de caso, decidi explorar uma linguagem visual diferente no site. Essa abordagem me permitiu experimentar novos recursos e criar algo mais alinhado às minhas preferências estéticas.
meu papel
Explorei as principais etapas do processo de Design Thinking.
research • survey • user interview • user persona • empathy map • user journey maps • problem statement • value propositions • goal statement • competitive audit • storyboards • sitemap • information architecture • userflow • wireframes • low-fidelity prototype • mockups • high-fidelity prototype • usability study • survey insights • improvements
o problema
A necessidade de encontrar rapidamente o equipamento ideal para acampar é um desafio comum. Além disso, a falta de conhecimento sobre as funcionalidades dos equipamentos de camping dificulta a escolha do produto mais adequado para cada necessidade.
o objetivo
Desenvolver plataformas digitais que permitam aos usuários encontrar, conhecer em detalhes e adquirir de forma ágil os equipamentos necessários para suas atividades de camping, oferecendo ferramentas que facilitem a usabilidade e experiência.
pesquisa de base
Por meio de entrevistas, foi descoberto que a falta de informações sobre o manuseio dos produtos e a necessidade de obter equipamentos rapidamente por e-commerce são desafios críticos. Esses insights ajudaram a ajustar o foco do produto às demandas.
personas
As personas foram desenvolvidas com base em uma pesquisa inicial realizada com potenciais usuários que, embora não sejam campistas experientes, demonstraram interesse em adquirir produtos de camping de forma prática e sem complicações.
Lua é uma publicitária que precisa de um app de loja de equipamentos de camping prático e rápido para comprar o que é necessário para suas viagens inesperadas (sem muito planejamento).
Lua’s problem statement
Joana é uma jornalista que precisa de um aplicativo de equipamentos de camping que a informe sobre os artefatos essenciais para serem adquiridos, pois, dessa forma, ela poderá acampar se sentindo segura e equipada.
Joana’s problem statement
goal statement
O app de loja de camping permitirá que usuários encontrem os equipamentos que necessitam de acordo com as especificidades de suas viagens de maneira acessível, o que afetará na agilidade e eficiência da compra tanto para iniciantes, quanto para quem possui urgência de aquisição e reside na região metropolitana de São Paulo. Nós mediremos a efetividade analizando o número de compras realizadas pelo app e o tempo estimado das mesmas.
features
recursos exclusivos
O aplicativo contaria com dois recursos que seriam lançados junto com sua implementação para oferecer uma experiência ainda mais prática e personalizada aos usuários. Tais features foram desenvolvidos para atender às necessidades dos usuários de forma eficiente.
envio
relâmpago
Como funcionaria?
- Um serviço de postagem rápida, próximos das lojas físicas;
- Disponível para itens em estoque que possuiriam o ícone de “envio relâmpago”;
- O recurso poderia ser filtrado nas listas de produtos, permitindo que o cliente encontrasse facilmente os itens.
Benefícios
Essa opção proporcionaria uma alternativa ágil e eficiente ao prazo de entrega tradicional. Além disso, o uso de ícone para identificar esse recurso em cada produto facilita a localização dos itens com essa opção de entrega, tornando a experiência mais prática para o usuário.
kit
destino
Como funcionaria?
- Ferramenta que utiliza inteligência artificial para combinar dados como clima, vegetação e preferências de camping, sugerindo os equipamentos ideais;
- Análise da AI e geração de uma lista com os itens mais adequados das categorias.
Benefícios
Seleção precisa e adequada ao ambiente, economizando tempo na busca por itens necessários. Além disso, seria disponibilizado um relatório detalhado, aumentando a confiabilidade e o planejamento do usuário.
main user flows
Haverá dois fluxos principais de usuário, ambos utilizando os mesmos símbolos: círculos para ações, retângulos para telas, losangos para decisões e setas para indicar a direção dos fluxos.
O Main User Flow 1 descreve a experiência de compra tradicional pelo app, enquanto o Main User Flow 2 abrange o fluxo alternativo, caso os usuários optem por utilizar a ferramenta Kit Destino para selecionar e adquirir seus itens.
sitemap
Para sites, a estrutura tende a ser mais complexa e detalhada, uma vez que precisa acomodar uma navegação por diversas seções e páginas, além de se adaptar a diferentes tipos de conteúdo e contextos de uso. Os sites, geralmente, exigem uma organização mais robusta, com foco em hierarquia de informações e usabilidade em telas maiores.
No sitemap que desenvolvi, organizei a hierarquia das telas, estabelecendo a relação entre as diferentes páginas de forma estruturada. A partir dele, priorizei a elaboração das telas do main flow, como “Produtos”, “Carrinho” e “Kit Destino”, para garantir uma base sólida no fluxo principal de navegação.
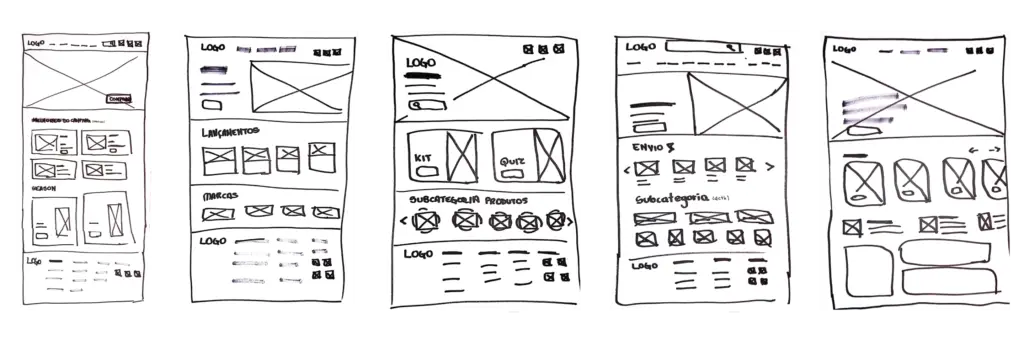
wireframes em papel
Os paper wireframes para sites e aplicativos apresentam diferenças devido às particularidades de cada plataforma. Os sites podem ter opções mais complexa e detalhada.
Na imagem ao lado, são apresentados os 5 sketches que criei para a homepage do desktop.

low-fidelity prototype
mockups e
high-fidelity prototype
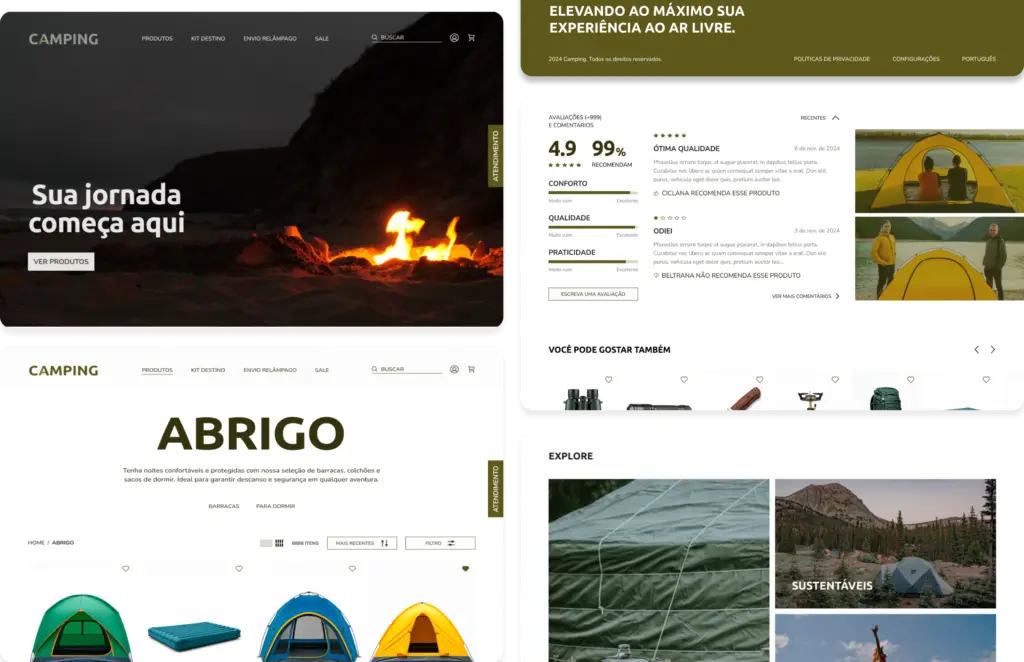
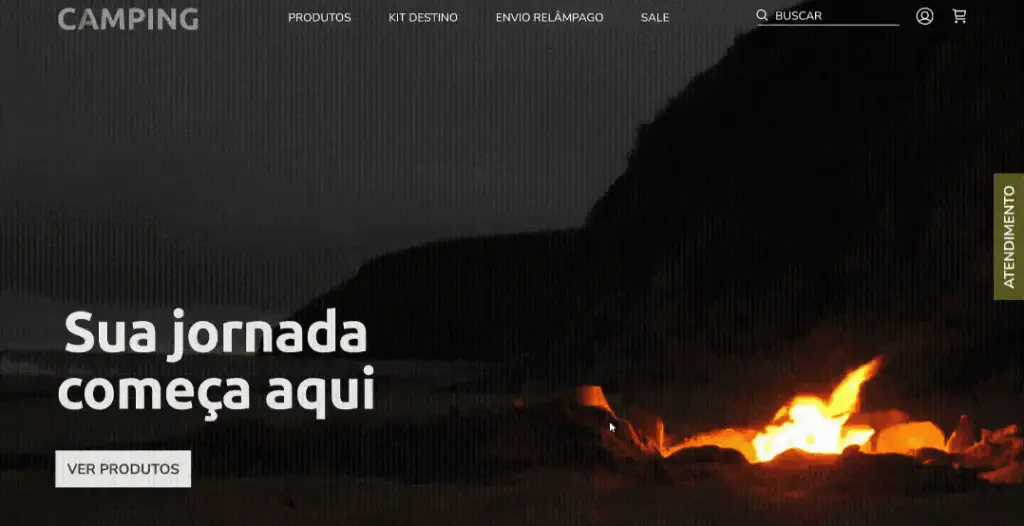
Após conduzir o estudo de usabilidade, revisei os wireframes e criei os mockups. Veja ao lado a representação de parte do Main User Flow 1.

acessibilidade
Optou-se por utilizar cores com alto contraste entre si, com o objetivo de aprimorar a legibilidade e facilitar a leitura. Essa escolha garante uma experiência mais acessível e confortável para os usuários.
A página de produtos possui dois grids toggle, permitindo exibir 4 ou 6 itens por linha. Isso amplia a acessibilidade, permitindo que os usuários ajustem o layout conforme suas preferências, facilitando a navegação.
Embora a homepage tenha uma hero image com vídeo, a escolha, em específico, minimiza distrações, pois ele possui apenas um ponto focal fixo e sem movimentação de câmera. Isso reduz estímulos visuais excessivos.
conclusão
Foi gratificante aprimorar minhas habilidades em UX, especialmente na criação de interfaces utilizando o Figma. Apesar das diferenças no formato de botões e imagens entre o aplicativo e o website, consegui aplicar os aprendizados de forma consistente, entregando um design alinhado ao estilo que mais valorizo.
No futuro, pretendo me aprofundar em acessibilidade, explorar UX Writing para criar labels mais claras e aproveitar melhor os recursos do Figma para testes mais realistas.
Confira o estudo de caso completo no botão abaixo.