SOBRE O PROJETO
Para acessar o estudo de caso do desktop website,
clique aqui.
visão geral
Desenvolvido durante 4 meses (de agosto a novembro de 2024) para o curso de UX da Google, o projeto propõe a criação de um aplicativo responsivo para uma loja de equipamentos de camping anunciar e vender seus produtos.
meu papel
Explorei as principais etapas do processo de Design Thinking.
research • survey • user interview • user persona • empathy map • user journey maps • problem statement • value propositions • goal statement • competitive audit • storyboards • sitemap • information architecture • userflow • wireframes • low-fidelity prototype • mockups • high-fidelity prototype • usability study • survey insights • improvements
o problema
A necessidade de encontrar rapidamente o equipamento ideal para acampar é um desafio comum. Além disso, a falta de conhecimento sobre as funcionalidades dos equipamentos de camping dificulta a escolha do produto mais adequado para cada necessidade.
o objetivo
Desenvolver plataformas digitais que permitam aos usuários encontrar, conhecer em detalhes e adquirir de forma ágil os equipamentos necessários para suas atividades de camping, oferecendo ferramentas que facilitem a usabilidade e experiência.
pesquisa de base
Por meio de entrevistas, foi descoberto que a falta de informações sobre o manuseio dos produtos e a necessidade de obter equipamentos rapidamente por e-commerce são desafios críticos. Esses insights ajudaram a ajustar o foco do produto às demandas.
personas
As personas foram desenvolvidas com base em uma pesquisa inicial realizada com potenciais usuários que, embora não sejam campistas experientes, demonstraram interesse em adquirir produtos de camping de forma prática e sem complicações.
Lua é uma publicitária que precisa de um app de loja de equipamentos de camping prático e rápido para comprar o que é necessário para suas viagens inesperadas (sem muito planejamento).
Lua’s problem statement
Joana é uma jornalista que precisa de um aplicativo de equipamentos de camping que a informe sobre os artefatos essenciais para serem adquiridos, pois, dessa forma, ela poderá acampar se sentindo segura e equipada.
Joana’s problem statement
goal statement
O app de loja de camping permitirá que usuários encontrem os equipamentos que necessitam de acordo com as especificidades de suas viagens de maneira acessível, o que afetará na agilidade e eficiência da compra tanto para iniciantes, quanto para quem possui urgência de aquisição e reside na região metropolitana de São Paulo. Nós mediremos a efetividade analizando o número de compras realizadas pelo app e o tempo estimado das mesmas.
features
recursos exclusivos
O aplicativo contaria com dois recursos que seriam lançados junto com sua implementação para oferecer uma experiência ainda mais prática e personalizada aos usuários. Tais features foram desenvolvidos para atender às necessidades dos usuários de forma eficiente.
envio
relâmpago
Como funcionaria?
- Um serviço de postagem rápida, próximos das lojas físicas;
- Disponível para itens em estoque que possuiriam o ícone de “envio relâmpago”;
- O recurso poderia ser filtrado nas listas de produtos, permitindo que o cliente encontrasse facilmente os itens.
Benefícios
Essa opção proporcionaria uma alternativa ágil e eficiente ao prazo de entrega tradicional. Além disso, o uso de ícone para identificar esse recurso em cada produto facilita a localização dos itens com essa opção de entrega, tornando a experiência mais prática para o usuário.
kit
destino
Como funcionaria?
- Ferramenta que utiliza inteligência artificial para combinar dados como clima, vegetação e preferências de camping, sugerindo os equipamentos ideais;
- Análise da AI e geração de uma lista com os itens mais adequados das categorias.
Benefícios
Seleção precisa e adequada ao ambiente, economizando tempo na busca por itens necessários. Além disso, seria disponibilizado um relatório detalhado, aumentando a confiabilidade e o planejamento do usuário.
main user flows
Haverá dois fluxos principais de usuário, ambos utilizando os mesmos símbolos: círculos para ações, retângulos para telas, losangos para decisões e setas para indicar a direção dos fluxos.
O Main User Flow 1 descreve a experiência de compra tradicional pelo app, enquanto o Main User Flow 2 abrange o fluxo alternativo, caso os usuários optem por utilizar a ferramenta Kit Destino para selecionar e adquirir seus itens.
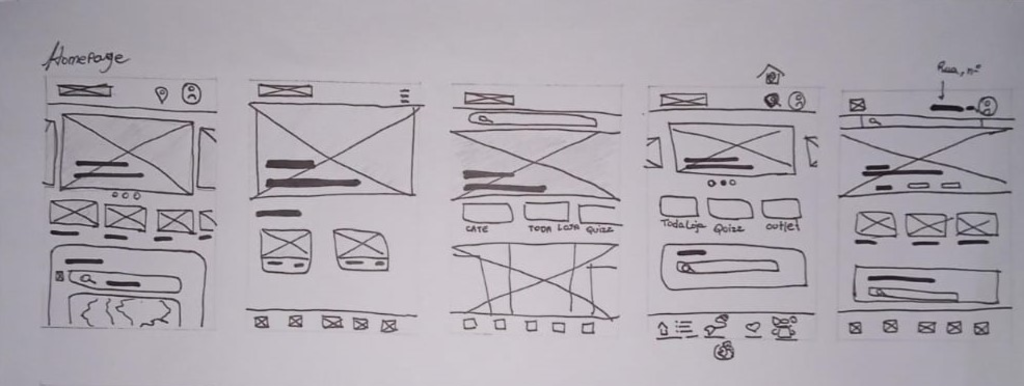
wireframes em papel
Para esboçar, considerei todas s informações que havia coletado até aquele momento – personas, seus pontos de dor e os novos fluxos. Iniciei o processo de visualização, criando sketches rápidos de conceitos para explorar as possíveis soluções.
Na imagem ao lado, são apresentados os 5 sketches que criei para a homepage.

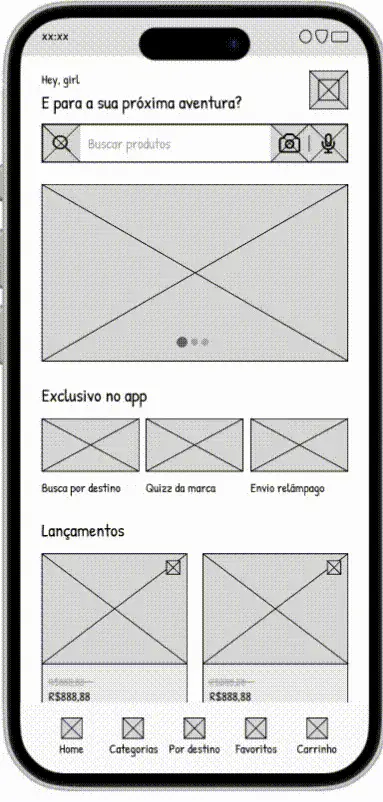
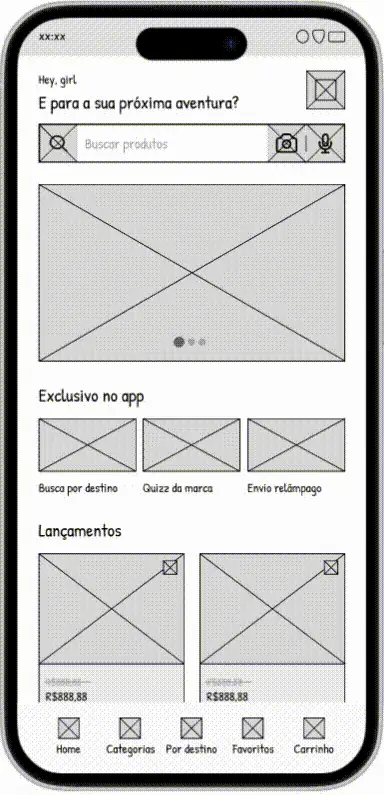
low-fidelity prototype
O Main Flow 2 é voltado para usuários como Joana, que utilizam a funcionalidade ‘Kit Destino’, guiando a seleção e compra de equipamentos essenciais para sua aventura.


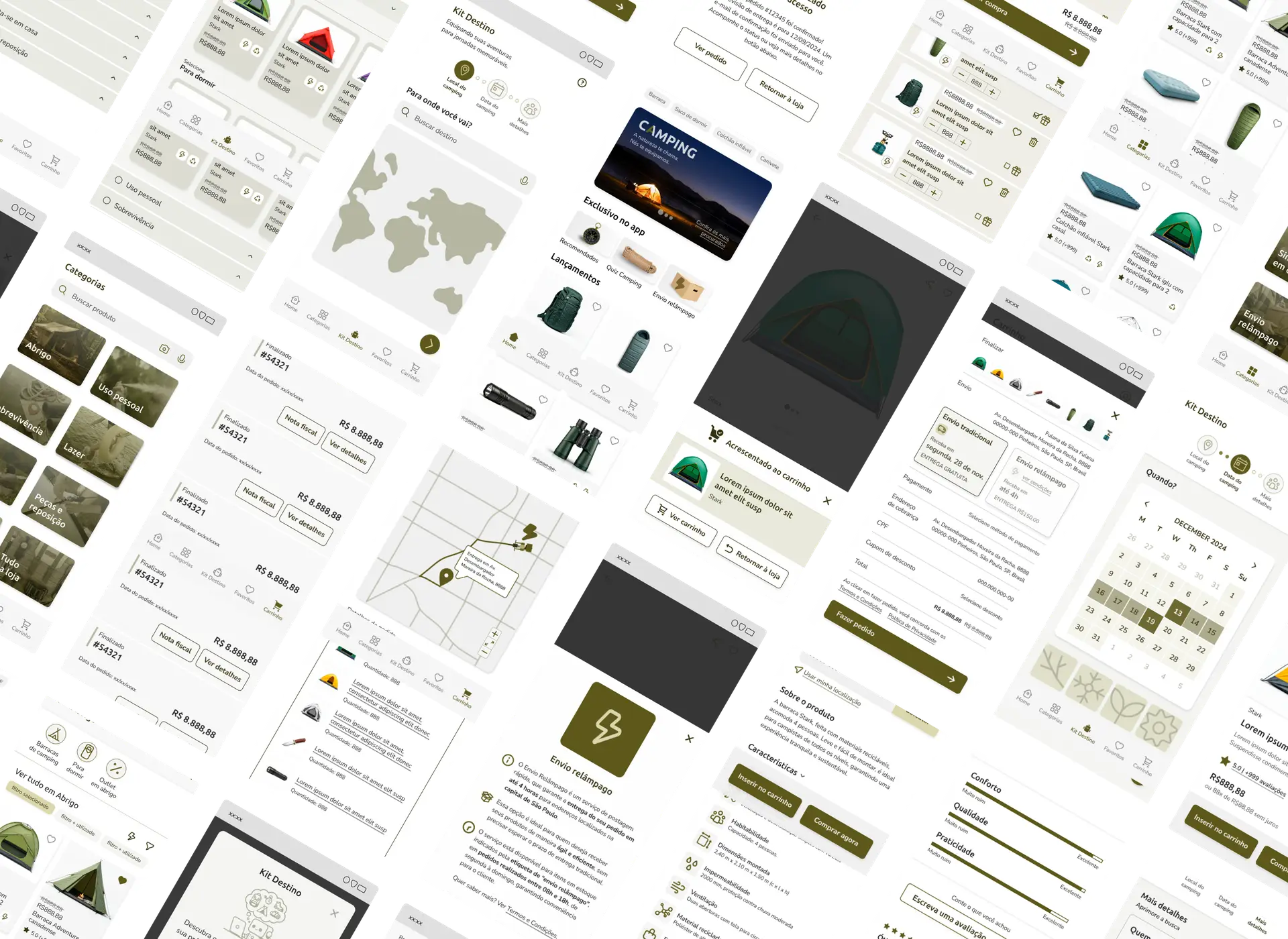
mockups e
high-fidelity prototype
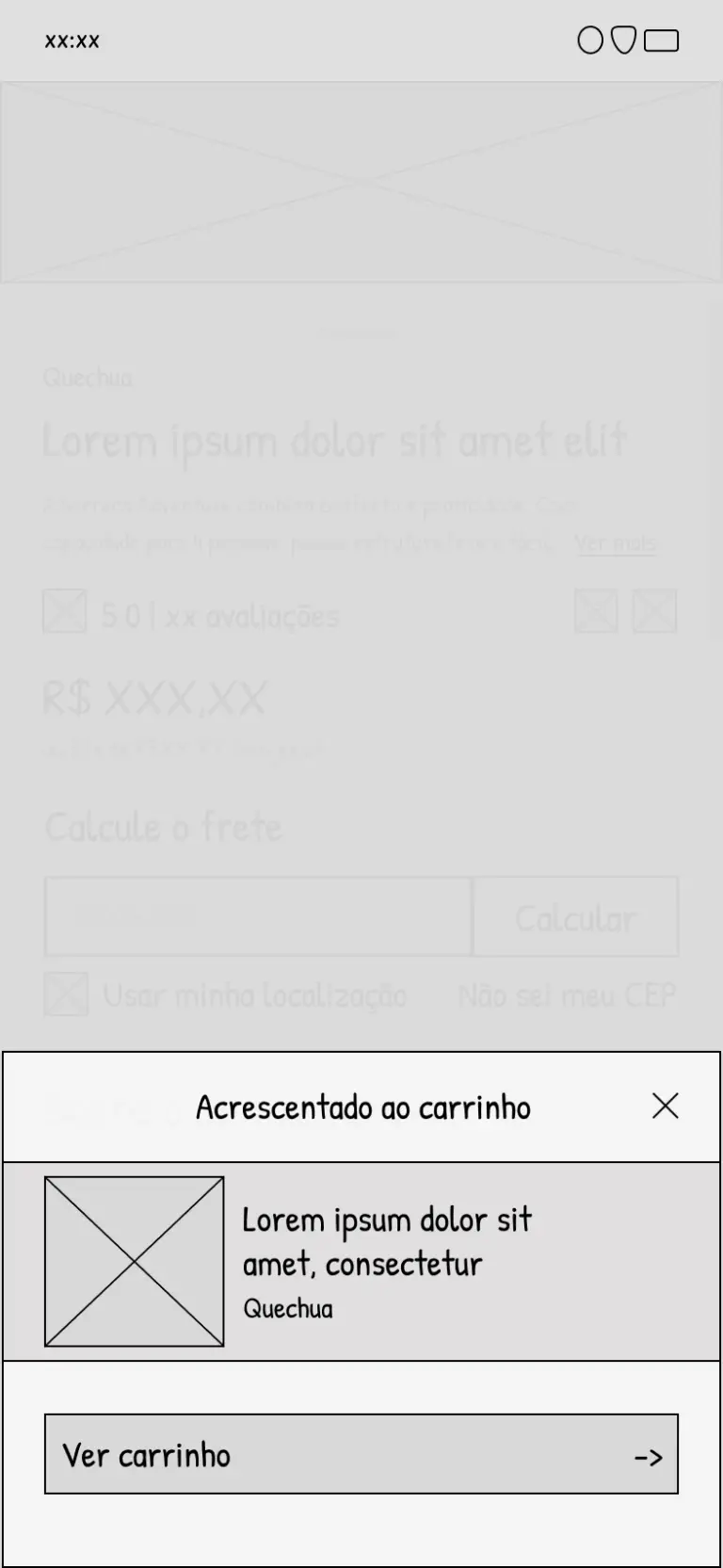
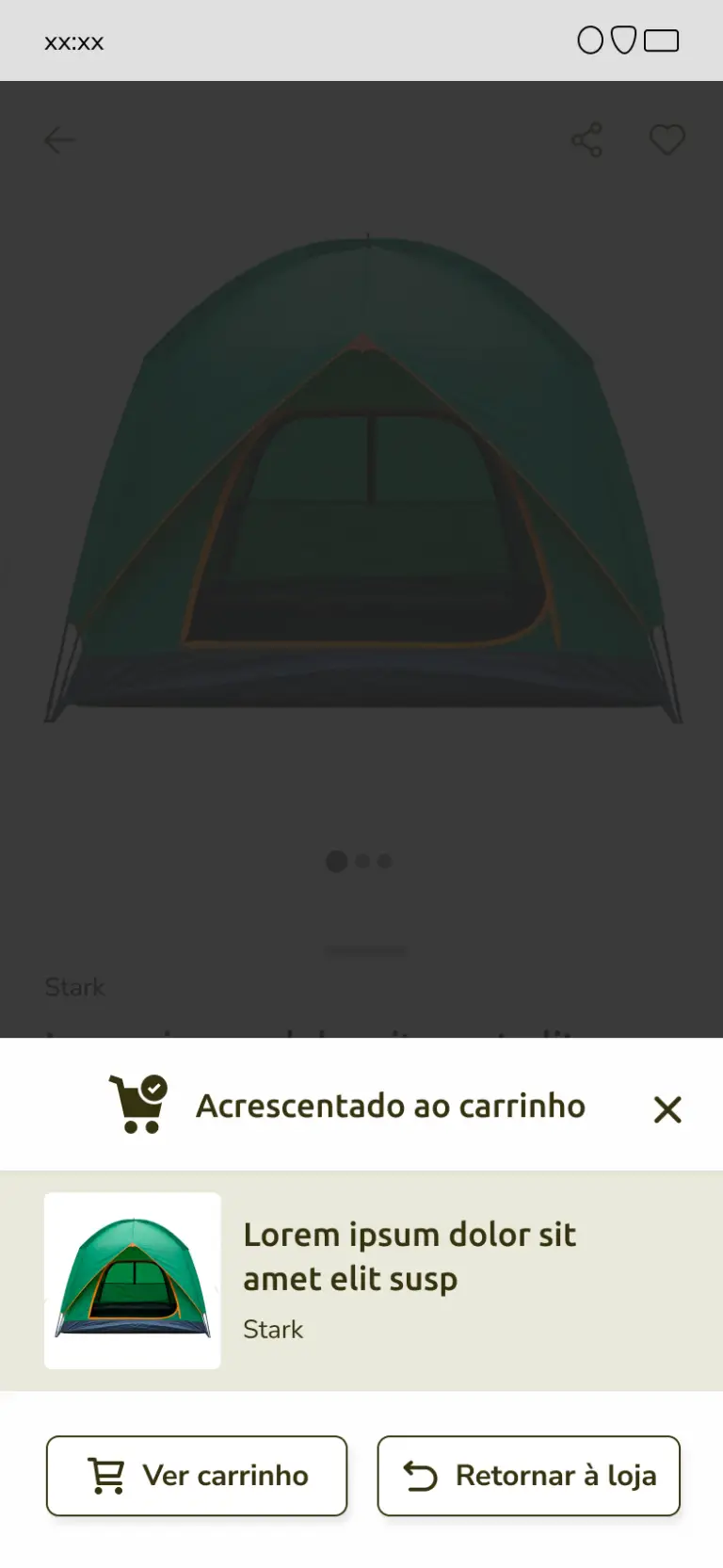
Após conduzir o estudo de usabilidade, revisei os wireframes e criei os mockups. Algumas páginas foram ajustadas, incluindo a página “Acrescentado ao Carrinho”. Nela, sugeriu-se a inclusão de um botão para retornar à loja, mantendo também o botão de fechar (“x”) para que o usuário possa escolher de qual ponto deseja continuar. Além disso, propôs-se a adição de um ícone de feedback para confirmar que o produto foi adicionado ao carrinho.


acessibilidade
Em conformidade com as diretrizes de acessibilidade da Apple, os botões foram projetados com um padding (área de toque) mínimo de 44×44 pixels, assegurando uma interação confortável para os usuários.
Visando a inclusão, o projeto integra microfones às barras de pesquisa (de produtos e destinos), permitindo a busca por voz para usuários que não podem ou preferem a não utilização do teclado.
Os mapas (tanto o de rastreamento de pedidos relâmpago, quanto o do “Kit Destino”) oferecem barras de zoom como alternativa ao movimento de pinça a usuários com diferentes necessidades e preferências de interação.
conclusão
Este primeiro projeto de UX foi uma oportunidade valiosa para explorar as principais etapas do design centrado no usuário, como criar empatia, priorizar necessidades e desenvolver protótipos de alta fidelidade. Aprendi novos recursos do Figma, conceitos de acessibilidade e técnicas de entrevista, ampliando minha compreensão do processo.
Para futuros projetos, quero me aprofundar em acessibilidade, estudar UX Writing para melhorar a clareza das labels e otimizar meu uso de componentes no Figma, aprimorando meu fluxo de trabalho.
Confira o estudo de caso completo no botão abaixo.